Amey Sogodekar.

Design and Development of Lead Management System
In collaboration with
Role
Front End Developer and UX Designer
Type
Team of 6 (Professional Work)
Duration
May 2021 - December 2021
Brief
Copia Consultancy Services is a software firm based in Mumbai. I was working as a Front End Developer and a UX Designer for developing a Lead Management System (LMS) mobile application for a construction company.
A Lead Management System is software that helps businesses organize and track customer leads throughout the sales process. It facilitates efficient lead nurturing and conversion, streamlines lead handling and ensures timely and targeted communication for better sales outcomes.
Gainwell is a major supplier of construction, mining, and power solutions. Its various products include Wheel Loaders, Vibratory Soil Compactors, and Generator sets.
Need for a Lead Management
System
Gainwell's nationwide sales team sought a mobile app for managing assigned leads, complemented by a web app for the management to track Sales Representatives' performance.
Gainwell already had a LMS Mobile Application but had following issues in it:
1. IOS Incompatibility: The Kotlin-based app wasn't compatible with iOS, necessitating the provision of Android handsets to IOS users, increasing costs.
2. Subpar UX: Users faced excessive transaction steps, and app visuals were subpar.
3. Add, Upgrade Processes: Add new features, upgrade existing ones based on requirements.
User Flow Diagram
A user flow diagram was made that would address the issues specified by the clients. Based on the user flow diagram wireframes were made using Visily.
Users can access following modules based on their roles
Leads Module
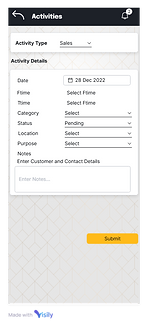
Activities Module
Login
Based on One time Password or Username and Password
User enters valid details
User navigated to
Dashboard
User enters invalid details
Ask user to enter valid credentials
Opportunity Module
Quotation Module
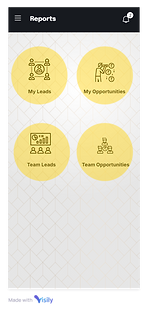
Reports Module
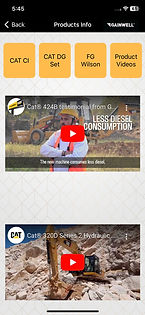
Product Info Module
Wireframes
Gainwell desired the app's color scheme to align with its logo. A lighter background was chosen to enhance visibility in broad daylight, which would be the typical usage scenario.





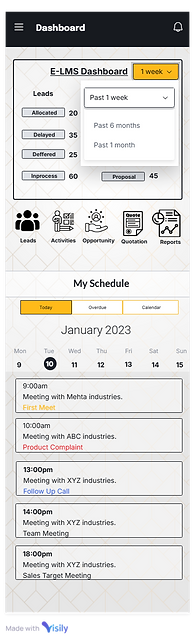
Final Screen Designs
Based on feedback of various stakeholders and clients, the screen designs were finalized.






Front End Architecture
React Native framework was used with the Typescript ecosystem. React Native code could be compiled in both IOS and Android. Thus there was no need to maintain separate codebases for IOS and Android.
TypeScript was preferred over JavaScript for development due to its static typing. Static Typing helps in catching potential errors during development and enhances code quality.
A components file was generated to catalog repetitive elements within the application, including dropdowns, textboxes, search bars, and more. This initiative proved instrumental in minimizing code duplication and ensuring consistency throughout the entire application.
The component files captured the platform and rendered components accordingly. This helped us to make all the components compatible with Android and IOS devices.
Redux Toolkit Framework was used instead of Redux Saga. This helped to reduce a lot of boilerplate code.

Redux Toolkit Architecture Diagram
Source : Symphony.io